在 CSS 中垂直居中并不像你想象的那么容易,在我们得到像flexbox这样的工具之前,这真的很难。幸运的是,现在在容器中垂直居中非常容易。让我们看看如何实现它。
在 CSS 中将项目垂直居中
假设我们有一些简单的 HTML,其中一个 div 在名为.item的容器中调用#container。我们的 HTML 如下所示:
<div id="container">
<div class="item">
Hello
</div>
</div>
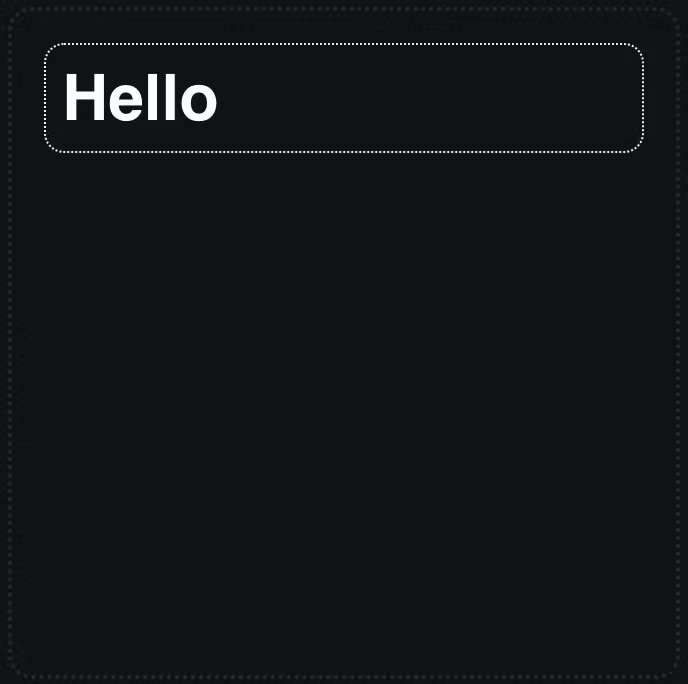
当我们创建它时,我们的输出将类似于下面的示例。默认情况下,.item将是全宽并位于容器的顶部。

CSS中垂直居中的例子
为了纠正这个问题,并使.item包含文本“Hello”的 div 居中,我们需要创建#container一个 flexbox。要简单地将 flexbox 垂直居中,我们只需将容器 CSS 更新为如下所示:
#container {
display: flex;
align-items: center;
}
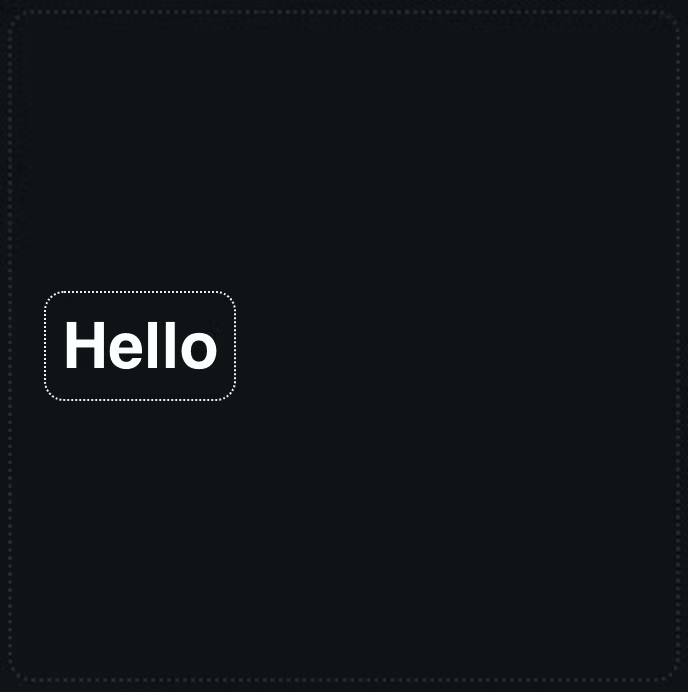
导致这个结果:

CSS 中垂直居中的示例
如果我们希望它既垂直居中又水平居中,那么我们将更新我们的#containerCSS 使其看起来像这样:
#container {
display: flex;
align-items: center;
justify-content: center;
}
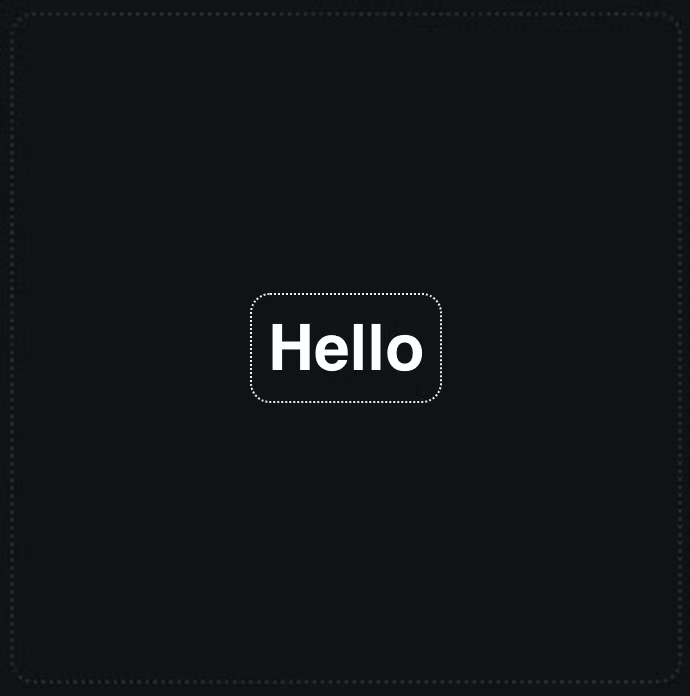
结果如下:

CSS中垂直居中的例子
可以在此处的 codepen 上找到显示此示例完整代码的演示。
使用 CSS 将项目置于屏幕中间。
如果我们想在 div 元素中居中某些东西,这很好用,但是如果我们想在用户屏幕的中心准确地居中怎么办?如果我们想用 CSS 在用户屏幕中间居中,我们仍然可以使用flexbox,我们只需要调整容器的宽度。这一次,我们将#container设置宽度100vw和高度100vh。
这两个单位告诉浏览器使#container宽度和高度与视口的全宽和高度相匹配。我们仍然可以保持相同的 HTML:
<div id="container">
<div class="item">
Hello
</div>
</div>
但是,我们的元素 CSS#container现在将被调整以添加这个新的宽度和高度。我还添加了box-sizing: border-box,因此#container不会溢出并导致出现滚动条:
#container {
box-sizing: border-box;
width: 100vw;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
}
结论
使用 flexbox 使 CSS 中的项目居中非常容易。如果你想了解更多关于 CSS 的知识,我已经为 flexbox 创建了一个交互式指南。它不仅让您可以轻松地居中项目,而且该指南还向您展示了不同的 flexbox 属性是如何工作的。
vertically-centering-text-and-html-elements-with-css