在 Vue 2 之前,有一种方法可以在 Vue 中创建组件。在 Vue 3 中,引入了一种称为Composition API的新方法。现在,如果我们想在 Vue 中制作一个组件,我们有两种方法可以做到。您可能想知道到底有什么区别,所以让我们看看新的 Composition API 与 Vue 2 方法(现在称为Options API )有何不同
Vue 中的 Composition 和 Options API 有什么区别?#
简短的回答是语法。组合 API 允许我们创建组件,而无需像选项 API 中那样的大型单个可导出对象。例如,如果我们想用 Options API 制作一个简单的计数器组件,它看起来像下面的代码。
Options API
<template>
<h1></h1>
<button @click="incrCounter">Click Me</button>
</template>
<script>
export default {
data() {
return {
counter: 0
}
},
methods: {
incrCounter: function() {
this.counter += 1;
}
}
}
</script>
相反,如果我们想用Composition API编写相同的代码,它应该是这样的。
Composition API
<template>
<h1></h1>
<button @click="incrCounter">Click Me</button>
</template>
<script setup>
import { ref } from 'vue'
let counter = ref(0);
const incrCounter = function() {
counter.value += 1;
}
</script>
您会注意到一些不同之处:
- 我们导入了一个叫做的东西
ref——这让我们可以创建反应变量 - 当我们增加计数器时,我们实际上增加了
counter.value,因为ref返回一个对象。 - 我们避免使用整个原型,而是只使用一个单
incrCounter函数
Composition API 中的反应性
除了ref,我们还可以reactive用于对象。这两者都赋予变量反应能力,这意味着我们不会失去任何功能。
Composition API 的好处
如您所见,组合 API 比选项 API 更加精简,并且需要的代码也少很多。它还具有划分代码的额外好处。让我们考虑一个带有两个计数器的愚蠢示例 – 一个按钮将输出增加 1,另一个按钮增加 2。在Options API中,我们可以这样写:
<template>
<h1>, </h1>
<button @click="incrCounter">Click Me</button>
<button @click="increaseByTwo">Click Me For 2</button>
</template>
<script>
export default {
data() {
return {
counter: 0,
doubleCounter: 0
}
},
methods: {
incrCounter: function() {
this.counter += 1;
},
increaseByTwo: function() {
this.doubleCounter += 2;
}
}
}
</script>
另一方面,在Components API中,它可能如下所示:
<template>
<h1>, </h1>
<button @click="incrCounter">Click Me</button>
<button @click="increaseByTwo">Click Me For 2</button>
</template>
<script setup>
import { ref } from 'vue'
let counter = ref(0);
const incrCounter = function() {
counter.value += 1;
}
let doubleCounter = ref(0);
const increaseByTwo = function() {
doubleCounter.value += 2;
}
</script>
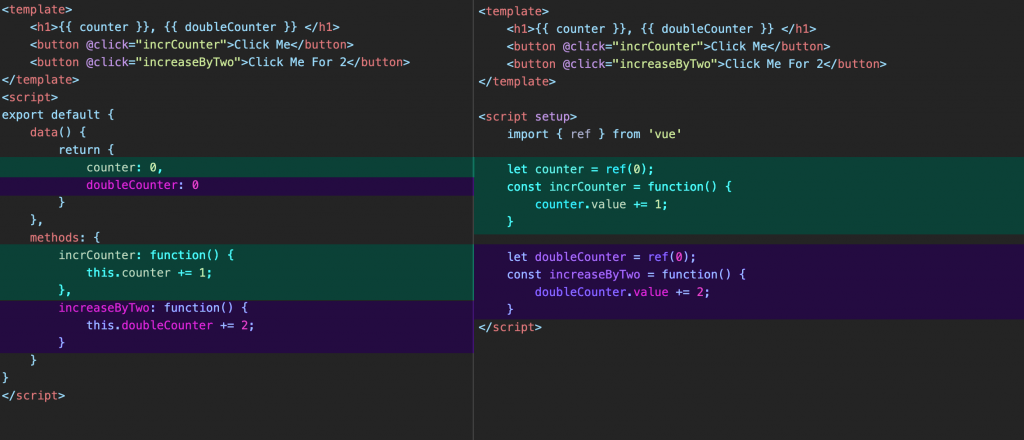
差别很小,但您可能会注意到一些有趣的事情——在Composition API上,所有相关代码都紧密相连,因此您不必抱太大希望。在下图中,您可以看到具有相似功能的代码以相同的颜色突出显示。
在右侧,Composition API将其代码全部保存在同一个位置。在小型项目上,这并没有太大的区别——但在大型项目上,可维护性会提高。

Composition API 的其他好处
- 替换 mixins以及随之而来的所有问题,例如名称冲突。
- 更好的类型支持,因为它主要使用普通函数和变量,TypeScript 中不需要复杂的类型。
- 更小的文件——如前所述,Composition API 需要更少的代码。
我现在需要使用 Composition API 吗?#
不!如果 Options API 仍然适合您,则没有理由将您的代码切换到 Composition API。Options API 没有任何意义,而 Composition API 提供了另一种创建 Vue 组件的方法。
在某些情况下,Options API 可能仍然是您更好的选择(双关语并非有意)。
Composition API 是否比Option API 更好?#
这个问题没有简单的答案。这两种方法都有其优点,它们在某些情况下可能很有用。无论您决定使用什么都很好,但是 Composition API 确实解决了 Options API 带来的一些问题。



