Vue 使用基于 HTML 的模板语法,允许您以声明方式将渲染的 DOM 绑定到底层组件实例的数据。所有 Vue 模板都是语法上有效的 HTML,可以被符合规范的浏览器和 HTML 解析器解析。
在后台,Vue 将模板编译成高度优化的 JavaScript 代码。结合响应式系统,Vue 能够智能地计算出最少数量的组件来重新渲染,并在应用程序状态发生变化时应用最少的 DOM 操作。
如果您熟悉 Virtual DOM 概念并更喜欢 JavaScript 的原始功能,您还可以直接编写渲染函数而不是模板,并提供可选的 JSX 支持。但是,请注意,它们不享受与模板相同级别的编译时优化。
文本插值#
最基本的数据绑定形式是使用“Mustache”语法(双花括号)的文本插值:
模板
<span>Message: {{ msg }}</span>
mustache 标记将替换为msg相应组件实例中的属性值。msg每当属性更改时,它也会更新。
原始 HTML#
双花括号将数据解释为纯文本,而不是 HTML。为了输出真正的 HTML,你需要使用v-html指令:
模板
<p>Using text interpolation: {{ rawHtml }}</p>
<p>Using v-html directive: <span v-html="rawHtml"></span></p>
使用文本插值:<span style=”color: red”>这应该是红色的。</span>
使用 v-html 指令:这应该是红色的。
在这里,我们遇到了一些新的东西。v-html您看到的属性称为指令。指令以前缀v-表示它们是 Vue 提供的特殊属性,并且您可能已经猜到,它们将特殊的反应行为应用于渲染的 DOM。在这里,我们基本上是在说“使用rawHtml当前活动实例上的属性保持这个元素的内部 HTML 是最新的”。
的内容span将替换为rawHtml属性的值,解释为纯 HTML – 数据绑定被忽略。请注意,您不能使用v-html组合模板部分,因为 Vue 不是基于字符串的模板引擎。相反,组件更适合作为 UI 重用和组合的基本单元。
安全警告
在您的网站上动态呈现任意 HTML 可能非常危险,因为它很容易导致XSS 漏洞。仅用于v-html受信任的内容,切勿用于用户提供的内容。
属性绑定#
不能在 HTML 属性中使用胡须。相反,使用v-bind指令:
模板
<div v-bind:id="dynamicId"></div>
该v-bind指令指示 Vue 使元素的id属性与组件的属性保持同步dynamicId。如果绑定值为null或undefined,则该属性将从呈现的元素中删除。
速记#
因为v-bind非常常用,所以它有一个专用的速记语法:
模板
<div :id="dynamicId"></div>
以 开头的属性:可能看起来与普通的 HTML 有点不同,但实际上它是属性名称的有效字符,所有支持 Vue 的浏览器都可以正确解析它。此外,它们不会出现在最终呈现的标记中。速记语法是可选的,但是当您稍后了解它的用法时,您可能会喜欢它。
对于本指南的其余部分,我们将在代码示例中使用简写语法,因为这是 Vue 开发人员最常见的用法。
布尔属性#
布尔属性是可以通过其在元素上的存在来指示真/假值的属性。例如,disabled是最常用的布尔属性之一。
v-bind在这种情况下,工作方式有点不同:
模板
<button :disabled="isButtonDisabled">Button</button>
如果该属性具有真值disabled,则将包含该属性。如果值为空字符串,它也将被包括在内,保持与. 对于其他虚假值,该属性将被省略。isButtonDisabled<button disabled="">
动态绑定多个属性#
如果您有一个表示多个属性的 JavaScript 对象,如下所示:
js
data() {
return {
objectOfAttrs: {
id: 'container',
class: 'wrapper'
}
}
}
v-bind您可以使用不带参数将它们绑定到单个元素:
模板
<div v-bind="objectOfAttrs"></div>
使用 JavaScript 表达式#
到目前为止,我们只绑定到模板中的简单属性键。但 Vue 实际上支持所有数据绑定中 JavaScript 表达式的全部功能:
模板
{{ number + 1 }}
{{ ok ? 'YES' : 'NO' }}
{{ message.split('').reverse().join('') }}
<div :id="`list-${id}`"></div>
这些表达式将在当前组件实例的数据范围内被评估为 JavaScript。
在 Vue 模板中,JavaScript 表达式可以用在以下位置:
- 内部文本插值(花括号)
- 在任何 Vue 指令的属性值中(以 开头的特殊属性
v-)
仅限表达式#
每个绑定只能包含一个表达式。表达式是一段可以计算为值的代码。一个简单的检查是它是否可以在之后使用return。
因此,以下内容将不起作用:
模板
<!-- this is a statement, not an expression: -->
{{ var a = 1 }}
<!-- flow control won't work either, use ternary expressions -->
{{ if (ok) { return message } }}
调用函数#
可以在绑定表达式中调用组件公开的方法:
模板
<span :title="toTitleDate(date)">
{{ formatDate(date) }}
</span>
提示
每次组件更新时都会调用绑定表达式内部调用的函数,因此它们不应有任何副作用,例如更改数据或触发异步操作。
受限全局访问#
模板表达式是沙盒的,只能访问受限的全局变量列表。该列表公开了常用的内置全局变量,例如Math和Date。
未明确包含在列表中的全局变量,例如用户附加属性 on window,将无法在模板表达式中访问。但是,您可以通过将所有 Vue 表达式添加到app.config.globalProperties.
指令#
指令是带有v-前缀的特殊属性。Vue 提供了许多内置指令v-html,包括v-bind我们在上面介绍的。
指令属性值应该是单个 JavaScript 表达式(除了v-for,v-on和v-slot,稍后将在各自的章节中讨论)。指令的工作是在其表达式的值发生变化时对 DOM 进行响应式更新。举v-if个例子:
模板
<p v-if="seen">Now you see me</p>
在这里,指令将根据表达式值的真实性v-if删除/插入元素。<p>seen
论据#
一些指令可以采用“参数”,在指令名称后用冒号表示。例如,该v-bind指令用于响应式更新 HTML 属性:
模板
<a v-bind:href="url"> ... </a>
<!-- shorthand -->
<a :href="url"> ... </a>
这href是参数,它告诉v-bind指令将元素的href属性绑定到表达式的值url。简而言之,参数(即v-bind:)之前的所有内容都压缩为一个字符,:.
另一个例子是v-on监听 DOM 事件的指令:
模板
<a v-on:click="doSomething"> ... </a>
<!-- shorthand -->
<a @click="doSomething"> ... </a>
这里的参数是要监听的事件名称:click. v-on有对应的速记,即@字符。我们还将更详细地讨论事件处理。
动态参数#
也可以在指令参数中使用 JavaScript 表达式,方法是用方括号括起来:
模板
<!--
Note that there are some constraints to the argument expression,
as explained in the "Dynamic Argument Value Constraints" and "Dynamic Argument Syntax Constraints" sections below.
-->
<a v-bind:[attributeName]="url"> ... </a>
<!-- shorthand -->
<a :[attributeName]="url"> ... </a>
这里attributeName将作为 JavaScript 表达式动态评估,其评估值将用作参数的最终值。例如,如果您的组件实例具有数据属性 ,attributeName其值为"href",则此绑定将等效于v-bind:href。
同样,您可以使用动态参数将处理程序绑定到动态事件名称:
模板
<a v-on:[eventName]="doSomething"> ... </a>
<!-- shorthand -->
<a @[eventName]="doSomething">
在本例中,当eventName的值为时"focus",v-on:[eventName]将等价于v-on:focus。
动态参数值约束#
动态参数应计算为字符串,但null. 特殊值null可用于显式删除绑定。任何其他非字符串值都会触发警告。
动态参数语法约束#
动态参数表达式有一些语法限制,因为某些字符(例如空格和引号)在 HTML 属性名称中是无效的。例如,以下内容无效:
模板
<!-- This will trigger a compiler warning. -->
<a :['foo' + bar]="value"> ... </a>
如果您需要传递复杂的动态参数,最好使用计算属性,我们将在稍后介绍。
当使用 in-DOM 模板(直接写在 HTML 文件中的模板)时,您还应该避免使用大写字符命名键,因为浏览器会将属性名称强制转换为小写:
模板
<a :[someAttr]="value"> ... </a>
以上将转换为:[someattr]in-DOM 模板。如果您的组件有一个someAttr属性而不是someattr,您的代码将不起作用。单文件组件内的模板不受此约束。
修饰符#
修饰符是用点表示的特殊后缀,表示指令应该以某种特殊方式绑定。例如,.prevent修饰符告诉v-on指令调用event.preventDefault()触发的事件:
模板
<form @submit.prevent="onSubmit">...</form>
稍后,当我们探索这些功能时,您将看到其他修饰符示例,forv-on和for 。v-model
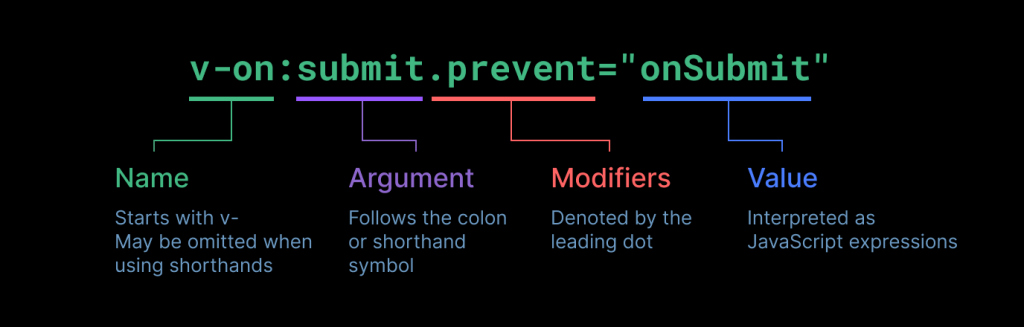
最后,这是可视化的完整指令语法: